フリーフォント:ReonViewinFont
フォントを自作するために
元となる絵が必要になるので
それらを作ってみた。
今回は、
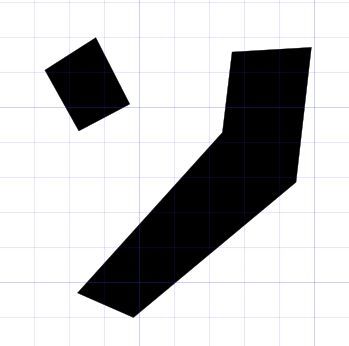
サ行
InkScapeで作っているのですが
結構面倒・・・
で、作ったデータは、










です。
表示されているのは、.jpgです
必要なのは、.svgなのでこれを使うには変換する必要があります。
今回は作り方も。
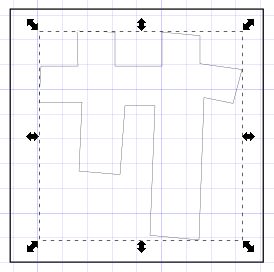
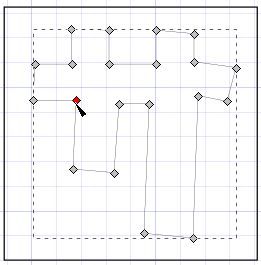
inkscapeのウインドウで、左側にあるアイコンをクリックして


下の段の枠で文字の形を作って、上の段の枠に入れようと考えていたのですが
結局 いちいちコピーするのが面倒なので
直に上の段で作っています。
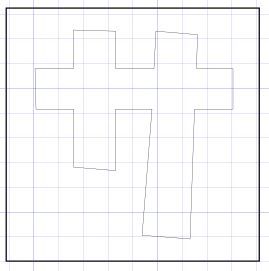
とりあえず、ざっと書きました




のアイコンをクリックして大きさ修正


次に


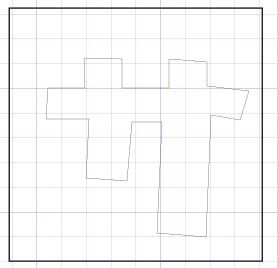
のアイコンで、形を調整していきます。
下図のように、修正する部分にドラッグして修正。


もしくは、クリックしてカーソルキーで調整します


色は下部にある


で、つけることができます。
タとかは、少し難しいです。
N e w s

Reon Viewin
